How Websites Slow loading can Eat Your Revenue - Dexecure

Customers are accessing, browsing and buying products and services online. Everyone wants the experience to be as smooth as possible - and the most important step is a faster website. Numerous studies have shown how slower website directly implies lower conversion rate and smaller revenue.
Web performance optimization is a complex and cumbersome task - often overlooked when it comes to web development. It gets deprioritized seldom because of time and budget constraints, and more so since performance optimization is a continuous process. Website needs to be supported for more and more devices and browsers with their varied list of features - making manual performance optimization a daunting task. In this document, we will discuss the current state of web performance across the web, and how website speed affects end customers’ user experience - affecting your business metrics. We will also discuss the ways to measure web performance and the main causes for slow websites.
Current State of Web Performance
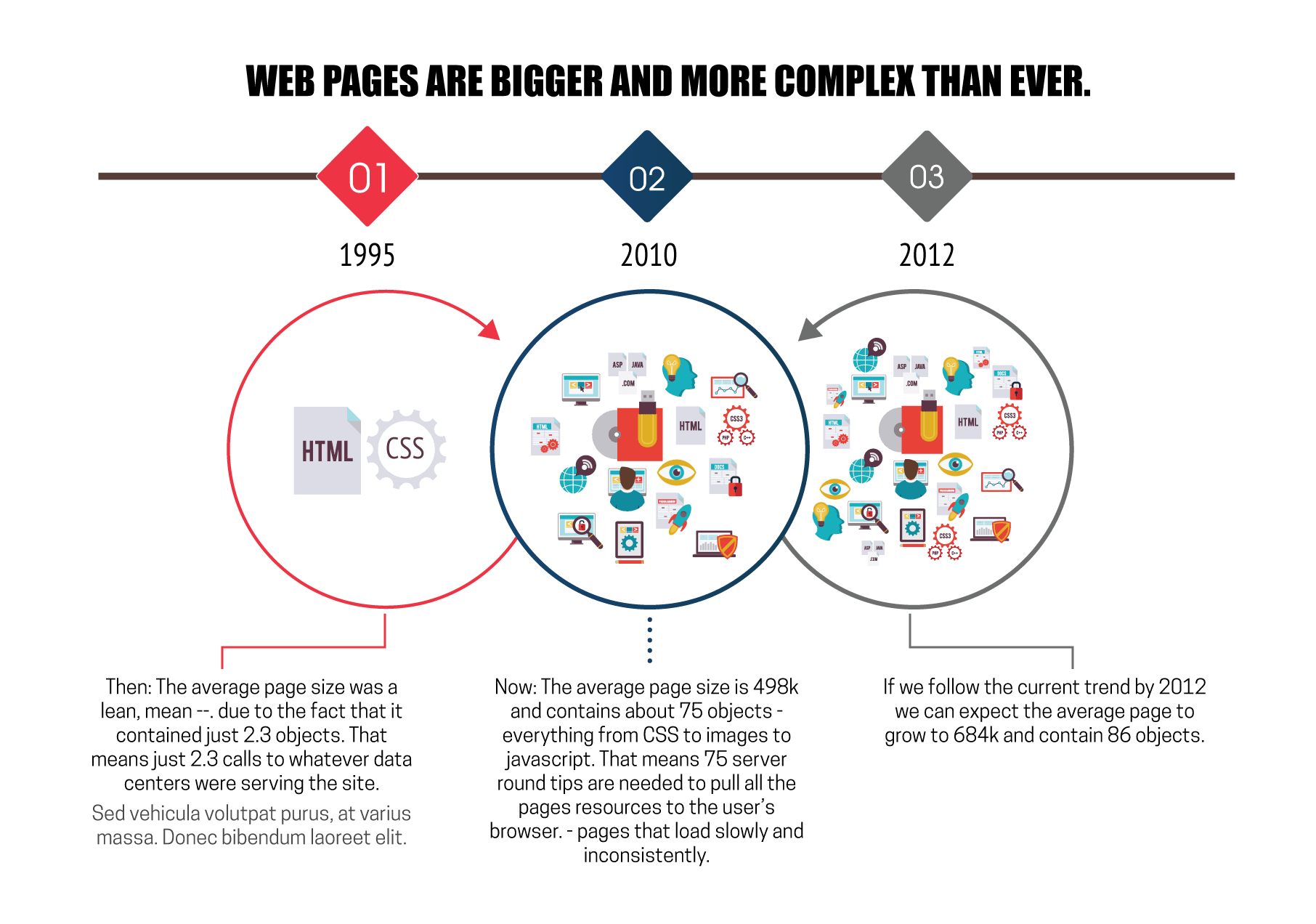
Internet speed and device performance has increased dramatically over last decade. Nonetheless, with more expectations from the website and advent of complex web technologies, websites are also been heavier. As a result, websites have slowed down overall, resulting in a worse user experience. For example, in last two years in US alone, e-commerce websites have been slowed down around 47%.

Before we understand how the current state of web performance affects revenues, we establish the business metrics that needs to meticulously tracked.
Business Metrics
Conversion rate
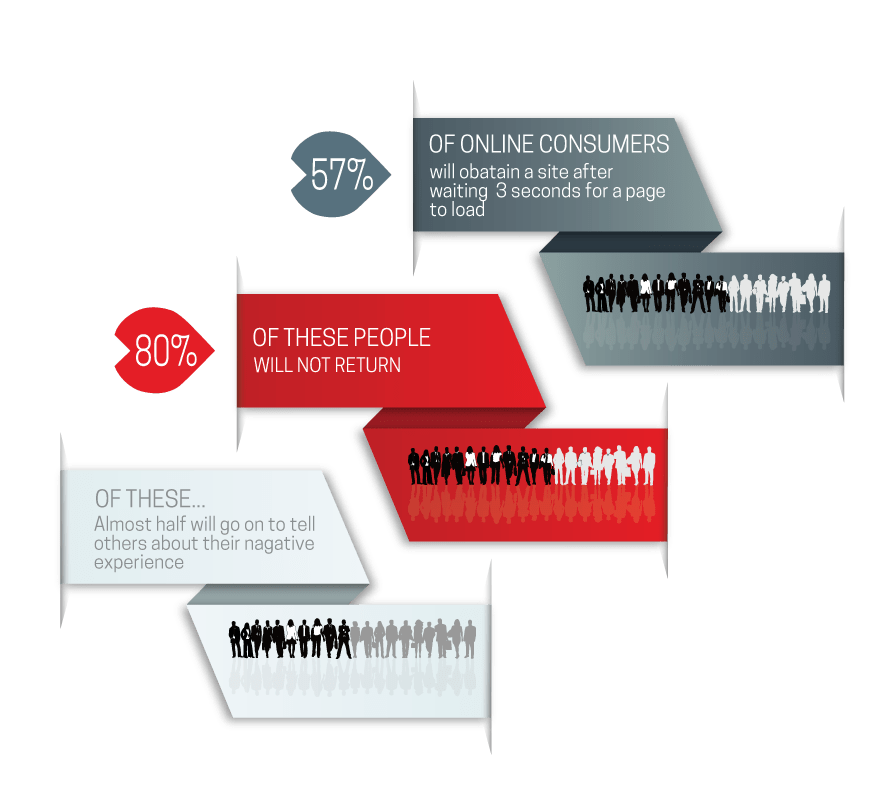
According to Strangeloop, 57% of your consumers will leave your website after waiting 3 seconds for the page to load. On top of that, 80% of these people will not return to your website. Of these, half of the users will tell others about their negative experience with your website. Let’s pause for a moment, if around 60% of your consumers will leave when they have to wait more than 3 seconds; it has a direct impact on your conversion rate, revenue and brand image.

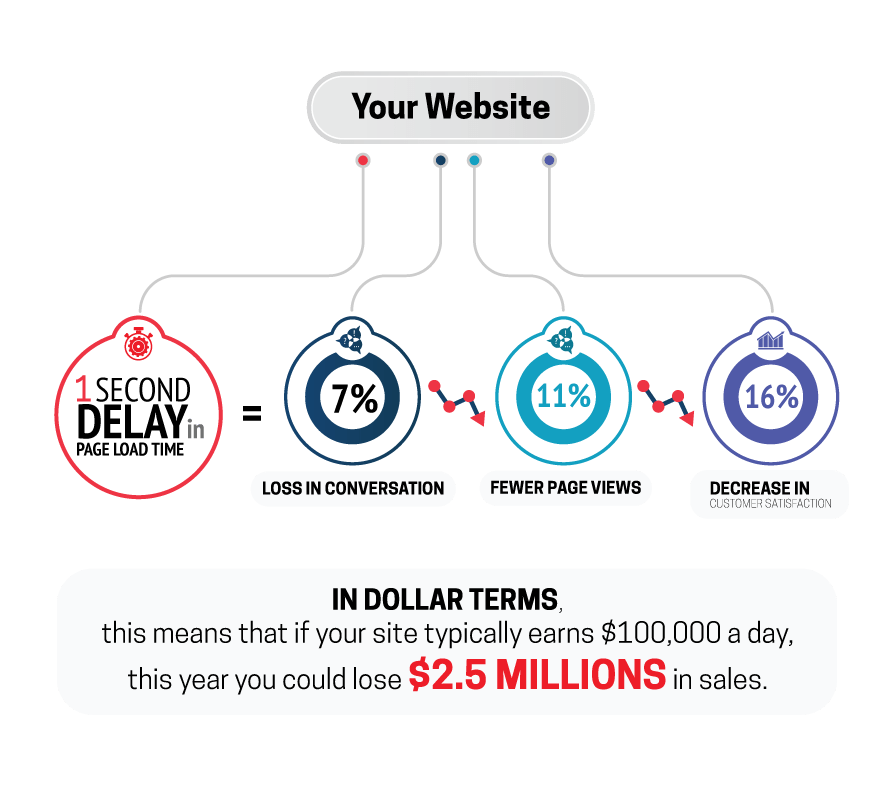
Every 1 second delay in load time results in 7% loss in conversions, 11% fewer pageviews and 16% decrease in customer satisfaction. Ultimately, users want to have a pleasant experience when they visit a website, a fast loading site on any device and any connection signifies quality.
For example, Mobify-a big player in building e-commerce websites-decided to test the impact of site speed on their business. After reducing the load time by 100ms on their homepage, it led to a 1.11% increase in conversions resulting in $380,000 increase in annual sales. Similarly, by optimising there checkout page by 100ms it led to a 1.55% increase in conversion resulting in an $530,000 increase in annual sales. By just optimising the right pages at the right time, they have increased its annual sales by almost 1 billion dollars! It’s also important to point out that how crucial it is to conduct these types of tests and morever, to gather business metrics before and after the web performance upgrades.

Bounce rate
Another business metric that site speed has a direct impact on is the bounce rate of your website. Bounce rate is defined as the percentage of visitors who navigate away from the site after viewing only one page. A study conducted by Torbit analyzing more than 6.7 billion page views were able to correlate the bounce rate and the page load time. They found a direct correlation between how fast your page loads versus the bounce rate of your website. For every added second to your load time the bounce rate increased 0.65%.
Slow site speed also affects your Search Engine Optimization (SEO). Google has recently announced its site speed update algorithm. From July 2018, site speed will also be a ranking factor for mobile searches. This means that you now need to have relevant content and a fast loading website in order to be ranked higher. Google, understandably, considers the slow loading website as a detriment to user experience, thus reducing your ranking. Slow site speed has a direct impact on how Google positions you compared to your competitors. Other search engines such as Bing have also announced that they will be taking speed into their consideration in terms of ordering search results. If your web site loads faster, Google will notice that more people are spending time on your website, thus driving more traffic to your website, leading to increase in conversion rates. Ultimately, a faster site translates to a significantly better user experience resulting in a better SEO and more pageviews.
Engagement rate
Financial Times is another example that shows how they increased their engagement rate by increasing Site speed. They did a thought-provoking experiment where they slowed down the page load time by different amounts and actually figured out if it impacted the number of pages per session. For publishing sites like Financial Times, page views are extremely important as these sites are usually support by advertisements. As they increased the load time of their website by each second, they noticed having lesser pages per session directly affecting their revenues.
Bandwidth
While relatively cheap these days, Bandwidth still can be an important metric to look at depending on the scale of the website. By doing a basic compression, Netflix was able to reduce outbound traffic by 43%, thereby reducing the bandwidth cost by millions.
Revenue

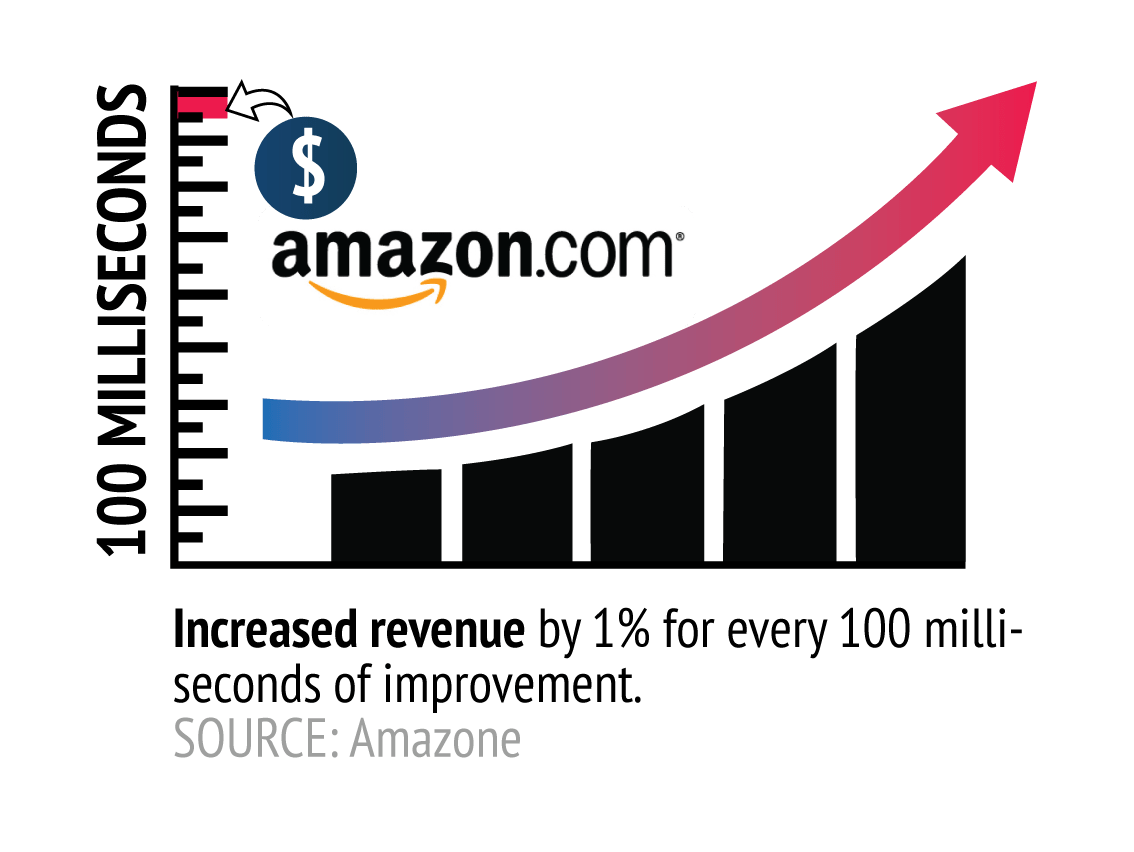
Among all, revenue is the most important and direct metric for the success of a business. Amazon released a study which shows that a 100ms increase in load time led to 1% decrease in their revenue. This equated to a 1.6 billion$ loss in sales each year. This highlights that you do not always need to have massive improvements in your speed, even an average 100ms improvement can have a significant impact to your bottom line. Once again, we would like to highlight that it is important to track these metrics before and after site speed improvements.

How does performance affect your end users?
It is essential to understand that site speed varies drastically depending on your location, device and where you are testing from. Testing performance from fast WiFi connection with the latest computer is not the best way to test performance. For example the 3G speed in mobile does not have a standard definition across different countries, and its performance varies widely. Internet connection and the devices that people use is very different across the globe as well. Devices that have a higher RAM allows the page to load faster as the browser can cache more effectively.
Furthermore, not everyone is online either. For example, in India 200 million people came online to the internet for the first time in year 2016 and 2017. Hence, it is essential that when you test your website load time that you do it from the device and connection type similar to what the end user is using. Facebook had implemented “2G Tuesdays” where their employees would simulate a 2G WIFI connection for an hour or so to see how Facebook loaded in such conditions. The aim being that Facebook developers could build better tools and adapt their website based on their true perception of connection speed.
In countries where data is not cheap it is useful to know how much it costs your end user to load your website on mobile networks. A website weighing 2.45 MB costs an average person in Madagascar 1.32% of his daily income!
How fast is your website?
Every time you change or update your website, ensure that you monitor the impact it has had on both your technical and business metrics. There are different metrics that you need to observe when testing your website, for example Page Load time, DOM content loaded and time to first paint. There are two main categories of measurement:
-
Synthetic measurement: Loads your website in a data center to figure out how fast it loads. Common tools that can help with this are GTMetrix and Webpagetest.
-
Real User Monitoring (RUM): Offers valuable insights on the experience that your end users are having on your website. This is usually done by JavaScript that you need to insert into your page to gain metrics such as how long it took for your page to load, time to first paint, time to first byte etc. This way, you can see the actual performance you end user is experiencing. Common tools that you can use include New Relic, SOASTA, SpeedCurve and Calibre.
Both measurements have their own applications. Ideally, you should be doing both in your performance analysis.
Dexecure Insights, a Real User Monitoring tool developed by Dexecure helps you determine where you are in respect to real-time performance. The data is based off real users collected by Google Chrome. It also allows you to do comparison between your competitors, opening up more than 3 million top websites. For example, you could check how well is Amazon doing in comparison to Flipkart in terms of website performance.
Main Causes for slow loading websites
Images: User-Generated Content
One of the main reasons that websites are slow is due to images. This is especially the case for ecommerce or marketplace sites. It is critical that images are processed properly before being rendered on the screen.
JavaScript (Single Page Applications)
Single Page Applications (SPAs) are the new way of building modern web applications and it has become increasingly popular. However, the key issue is that SPA’s sends a lot of JS code to the end user at the beginning, causing a long first load time for new users. JS is used for the interactive and logic of your website, hence it is not necessary to load at the beginning.
JavaScript (Advertisements)
Ensure that your ads are behaving correctly. Just by inserting your tags related to your ads, it can end up slowing down the website quite a bit. If Advertisements are not inserted correctly, it can take longer to load the ads than your actual webpage.
JavaScript (Marketing Tools)
Watch out for marketing and analytics tools such as live chats, Google Tag Manager etc. Every time you add one of these third party tools onto your site, you have to figure out their impact on your conversion rate. There could be a heavy cost to the performance of your website using these tools.
JavaScript (A/B Testing Tools)
A/B testing is about comparing two different versions of the same webpage to see which one performs better. This allows you to be able to measure which version of your site is bringing better conversation rates. There are various tools which you can use to do this, for example optimizely, kissmetric, unbounce. The A/B testing tools also impact the speed of your website, hence you need to be careful about that the variations are generated on the client side when the user is loading the page. Some of these tools actually load both these versions of the page and at runtime they hide one version of the page, so the number of experiments you are doing for your users affects the optimization.
Other Resources to optimise
Some of the other important factors that you need to pay attention to includes CSS, Video and font optimisation. Most servers and CDNs include automated basic optimization of CSS. Some of the font service providers such as Google fonts deliver basic font optimizations, whereas developers should ensure font optimization when delivered directly from their server.
Using a Content Delivery Network (CDN): A grand slam must
Please ensure that you are using a Content Distribution Network (CDN) or a Multi-CDN provider like Dexecure. At Dexecure we partner with CDNs to deliver your optimised assets even faster, using proxy servers across the world.
We understand optimising your website is hard - it takes time, effort and budget allocation as new technologies are coming out everyday. At the I/O event, Google recently announced that they have released 200 new features into Chrome in the last year alone. At Dexecure, we keep on top of these new technologies to ensure your website is being optimised without any developer effort from your end! We ensure that pages are automatically optimised for different devices, browsers and networks. Make sure that your website loads fast enough or you may face losing potential customers to faster loading competitors. Even a 100ms improvement in load time can have significant benefit to your business metrics. Contact us for any questions regarding performance optimization!
To learn more about performance optimization, check out the talk by our CEO Inian Parameshwaran.












 Use Dexecure to automatically
optimize your website
Use Dexecure to automatically
optimize your website 